* = Anzeige / Affiliate-Link
Die Website für Hobbykünstler und alle, die es werden wollen!
Icons und Buttons erstellen mit Photoshop
In diesem Tutorial wird beschrieben wie man eigene Icons und Buttons mit Hilfe von Photoshop Elements erstellt. Icons und Buttons werden typischer Weise im Interface von Computer-Programmen oder für die optische Gestaltung von Websites verwendet.
Für die Rubrik Digital-Art und Grafik-Design habe ich z.B. als Button eine Computer-Maus erstellt, die einen Farbstrich bzw. Farbklecks malt. In diesem Tutorial zeige ich Euch wie ich diesen Maus-Button mit Photoshop Elements erstellt habe.

Beispiel für ein Icon
Buttons und Icons mit Photoshop erstellen
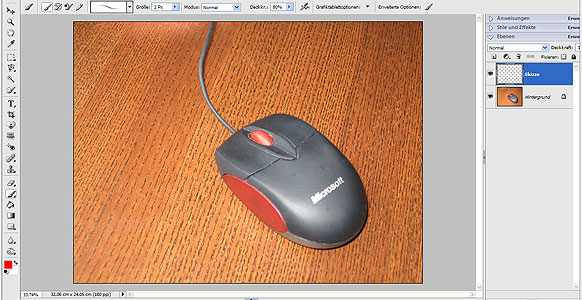
Als Vorlage für den Button habe ich als erstes eine Computer-Maus fotografiert und das Foto in die Photoshop-Datei geladen.

Icons und Buttons erstellen - Foto als Vorlage
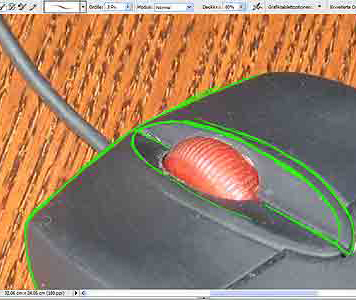
Im nächsten Schritt erzeugt man eine neue Ebene. Auf dieser Ebene zeichnet man die Konturen und Kanten der Maus nach. Man sollte ein Farbe verwenden, die sich deutlich von der Fotovorlage abhebt, um zu erkennen, wo man bereits die Kontur nachgezogen hat und wo noch nicht.
 |
 |
Icons und Buttons erstellen - Nachzeichnen der Konturen der Fotovorlage |
|
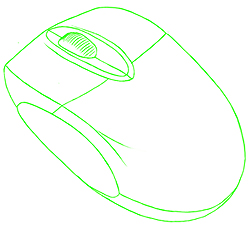
Wenn man mit dem Nachzeichnen der Konturen fertig ist, kann man eine weiße Ebene erzeugen. Wenn man die Fotovorlage von der Maus ausblendet, sieht man in Photoshop nur noch die gezeichneten Konturen auf dem weißen Hintergrund.

Icons und Buttons erstellen - In Photoshop nachgezeichnete Konturen
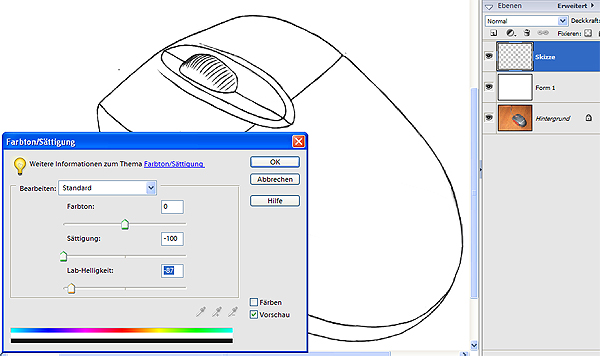
Um die Konturen schwarz zu machen, öffnet man einfach das Dialogfenster "Farbton/Sättigung" (über die Menüleiste "Überarbeiten > Farbe anpassen > Farbton/Sättigung anpassen..."). Darin stellt man die Regler "Sättigung" auf '0' und den Regler "Lab-Helligkeit" auf ca. '-80' (je nach Geschmack). Das Dialogfenster mit den vorgenommenen Einstellungen und das Ergebnis daraus seht Ihr im Bild unten.

Icons und Buttons erstellen - Einstellungen im Dialogfenster "Farbton/Sättigung" und das Ergebnis daraus
Nachdem nun die Konturen (man kann auch Outlines sagen) unseres Icons / Buttons erstellt sind, geht es nun daran das Bild zu kolorieren.
Erst kommt die Rote Farbe unseres Maus-Buttons. Dazu erzeugen wir eine neue Ebene. Alle Bereiche des Icons, die rot werden sollen, werden mit einem Auswahlwerkzeug (z.B. Lasso oder Auswahlpinsel) maskiert. Dann malt man die maskierten Bereiche einfach rot aus.
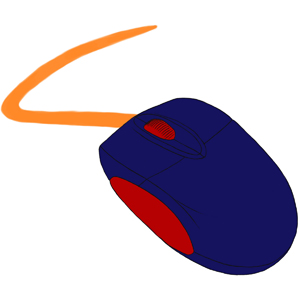
Im Bild unten seht Ihr das Icon mit rot kolorierten Flächen. Außerdem habe ich bereits eine geschwungene orange Kurve gezogen, die eine Linie darstellen soll, die mit der Maus gezeichnet wurde (später habe ich für das Icon die Kurve mit einem gelben Farbklecks ersetzt).

Icons und Buttons erstellen - Button/Icon mit rot kolorierten Bereichen
Bei der blauen Farbe geht man genauso vor. Damit ist der Button/Icon schon mal farblich gestaltet.

Icons und Buttons erstellen - Maus farblich gestaltet
Der Button ist zwar schon ganz nett aber wir wollen das Bild noch weiter verfeinern. Desshalb kommen noch Schatten hinzu. Um die Schatten zu malen, blendet man die farbigen Ebenen aus und erzeugt eine neue Ebene (wenn man will auch mehrere), auf denen man die Schatten malt. In Photoshop Elements verwendet man dazu am besten einen runden Pinsel mit weich auslaufenden Rändern und stellt die Deckkraft auf 10 bis 20%. Dann malt man die Schatten einfach so nach wie sie auch im Original zu sehen sind.
Wer noch etwas Übung in Sachen "Malen mit Photoshop" braucht, kann einfach mal die Online-Anleitung hier besuchen oder in den anderen Anleitungen in der Rubrik Digital-Art & Grafik-Design stöbern.

Icons und Buttons erstellen - Maus fertig koloriert und schattiert
Jetzt fehlt noch das I-Tüpfelchen auf unserem Button/Icon: Die Lichter.
Die hellen Bereiche sind Stellen, an denen das Licht von der Oberfläche der Maus leicht reflektiert wird. Durch die Darstellung dieser Bereiche gewinnt das Icon nochmals stark an Wirkkraft. Die Lichter erstellt man im Prinzip genauso wie die Schatten, nur das man dafür weiße Farbe verwendet. Das Ergebnis seht Ihr unten.

Icons und Buttons erstellen - Fertiges Icon bzw. Button
Unten seht Ihr noch einige Variationen des erstellten Buttons/Icons in unterschiedlichen Größen:
|
|
|
|
|
|
Icons und Buttons erstellen - Variationen des erzeugten Buttons/Icons |
||||
Anzeigen