* = Anzeige / Affiliate-Link
Die Website für Hobbykünstler und alle, die es werden wollen!
Malen mit Photoshop - 2 - Farbig gestalten
Nach dem Malen der Schatten, kann das Bild nun koloriert - also farbig gemacht - werden. Jetzt geht es also mit dem digitalen Malen richtig los.
Man speichert die Photoshop-Datei am besten unter neuem Namen ab und verbindet alle Ebenen mit Schatten zu einer einzigen. Das macht die Sache übersichtlicher. Tipp nebenbei: Sicherheitskopien nicht vergessen!
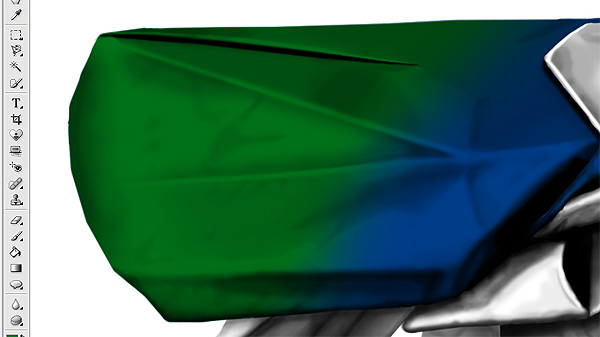
Für die Kolorierung habe ich eine neue Ebene in Photoshop erstellt, die unter der Ebene mit der Schattierung liegt. Um die einzlnen Körperteile farbig zu gestalten, kann man wieder auf die gespeicherten Maskierungen / Auswahl zurückgreifen. Für den großen Farbverlauf auf dem Hinterleib des Käfers habe ich den Körper erst komplett grün gemalt und danach mit einem Pinsel mit unscharfem Rand und einem relativ großen Durchmesser blaue Farbe darüber gemalt.

Malen mit Adobe Photoshop Teil II: Farbverlauf auf dem Körper des Käfers
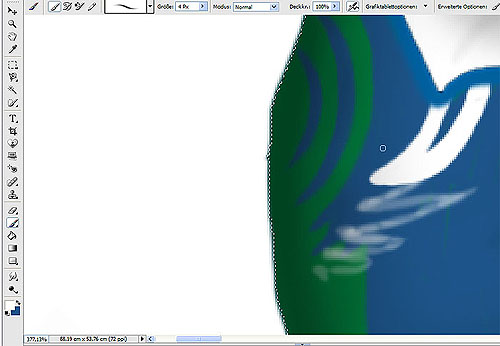
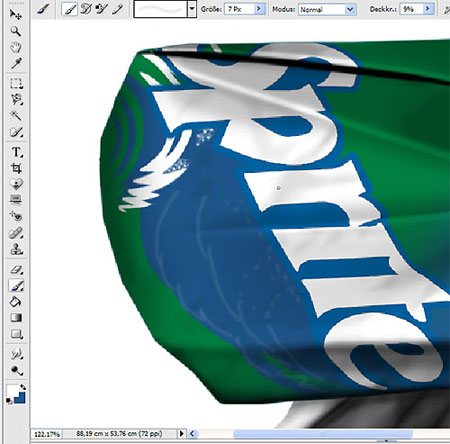
Schwieriger ist es den Schriftzug hinzubekommen, der über den Hinterleib des Käfers verlaufen sollte. Dazu habe ich anhand einer Vorlage eine neue Maskierung erstellt, die den gesamten Schriftzug umgiebt. Diesen Bereich habe ich dann schwarz gemalt und noch mal meherere Korrekturen durchgeführt, da die Auswahl nicht ganz sauber war. Nach der Korrektur habe ich noch mal alles Ausgewählt (mit dem Zauberstab) und die Auswahl gespeichert. Den farbigen Rand um den Schriftzug herum kann man in Adobe Photoshop danach malen.
Im Bild soll die Schrift natürlich räumlich verzerrt dargestellt werden, da man nicht auf eine ebene Fläche blickt, sondern auf den gebogenen und geknickten Körper des Käfers. Um diese Effekte darzustellen wähle ich die zu verändernden Bereich des Schriftzuges aus (z.B. mit dem Auswahlpinsel) und drehe und verzerre sie nach meinen Bedürfnissen. Drehen, vergrößern und verkleinern kann man den ausgewählten Bereich einfach per Maus. Beliebig verzerren kann man die Auswahl über die Funktion "Verzerren" - zu erreichen über die Menüleiste -> Bild -> Transformieren -> Verzerren.
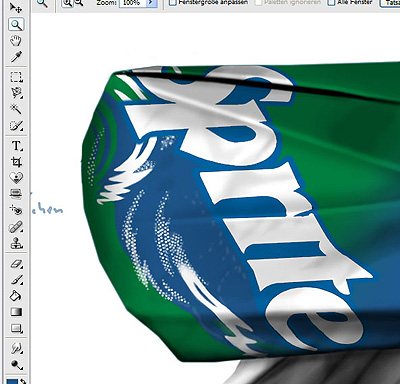
Das Ergebnis seht Ihr im Bild unten:

Malen mit Adobe Photoshop Teil II: Der fertige Schriftzug auf dem Origami-Käfer
Um die Formen und Muster in Adobe Photoshop zu malen, lade ich mir ein Bild einer Spritedose in meine Datei und male alles so gut wie möglich ab. Man kann für den Pinsel eine geringere Deckkraft einstellen, um sich langsam heranzutasten. Verfeinern kann man die gemalten Formen mit Hilfe des Weichzeichners und dem Wischfinger.
Wie man mit dem Wischfinger in Adobe Photoshop arbeiten kann, könnt Ihr in diesem Video sehen:
Video - Adobe Photoshop - Wischfinger

Malen mit Adobe Photoshop Teil II: Entstehung eines gemalten Musters

Malen mit Adobe Photoshop Teil II: Fertig gemaltes Muster auf dem Käfer
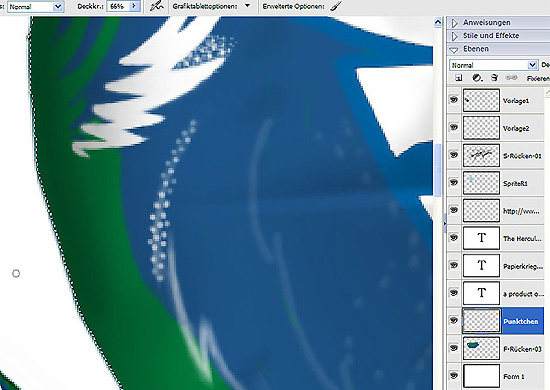
Als nächstes folgen einige gepunktete Formen, deren Verlauf ich mir leicht vorgezeichnet habe. Siehe Bild unten.

Malen mit Adobe Photoshop Teil II: Vorgezeichneter Verlauf von gepunktetem Muster
Entlang der vorgezeichneten Linien kann nun ein gepunktetes Muster gemalt werden, wie es auch auf der Getränkedose zu finden ist.

Malen mit Adobe Photoshop Teil II: Malen des gepunkteten Musters
Wenn man möchte, kann man ein Punkt-Muster auch als Vorlage verwenden und immer wieder kopieren. Dies funktioniert z.B. mit Hilfe des Kopierstempels. Eine noch bessere Möglichkeit ist es das Muster auf einer eigenen Ebene zu malen und zu vervielfältigen. Z.B. kann man ein Muster in einer separaten Photoshop-Datei abspeichern und per Drag-and-Drop immer wieder in das Bild schieben / werfen. Jedes Muster liegt auf einer eigenen Ebenen im Photoshopbild und kann beliebig verschoben und gedreht werden. Das ist ein wirklich großer Vorteil beim digitalen Malen, im Gegensatz zur traditionellen Malerei.
Das fertige Muster ist im Bild unten zu sehen.

Malen mit Adobe Photoshop Teil II: Fertig gemaltes Punktmuster
Bei den Luftblässchen (Sprudel) kann man genauso vorgehen. Ein Teil der Bläschen wird gemalt und nochmals in einer separaten Photoshop-Datei abgespeichert. Man kann das Muster nun auch für andere Bilder verwenden und hat es stets schnell griffbereit. Das Muster kann nun mehrmals mit dem Mauszeiger in das Bild gezogen werden und somit zeitsparend eine große Fläche mit Sprudelbläschen füllen.

Malen mit Adobe Photoshop Teil II: Erster Teil des Bläschen-Musters gemalt
Weiter mit der Anleitung zum digitalen Malen geht es auf Seite 3:
Anzeigen