Und weiter gehts:
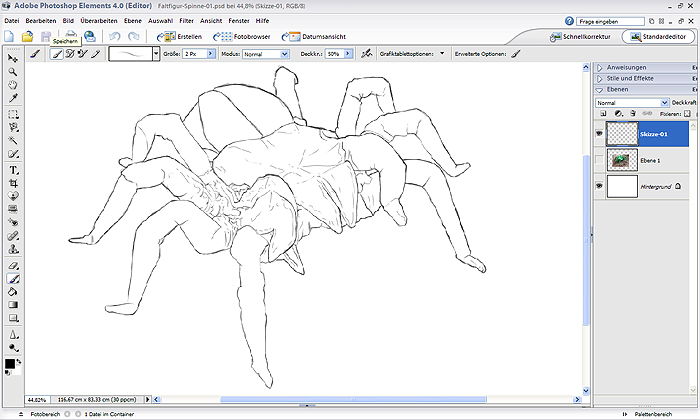
Nachdem ich die Konturen gemalt habe, beginne ich nun mit den Schattierungen. Dazu habe ich als erstes die gesamte Spinne mit dem Auswahlpinsel maskiert und die Auswahl abgespeichert. Verschiedene Körperteile habe ich dann nochmals separat maskiert (z.B. Beine, Hinterleib und Kopf/Körper – Auswahl immer speichern).
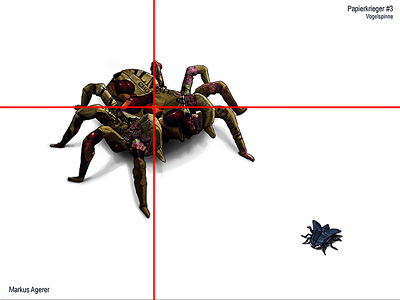
Dann habe ich den gesamten Spinnenkörper mit einem beschen Farbton ausgemalt. Das habe getan, damit ich immer sehe, ob ich im Spinnenkörper male und um später auch die Lichteffekte sehen zu können. Außerdem ist es motivierender, wenn schon mal etwas Farbe im Bild ist

.
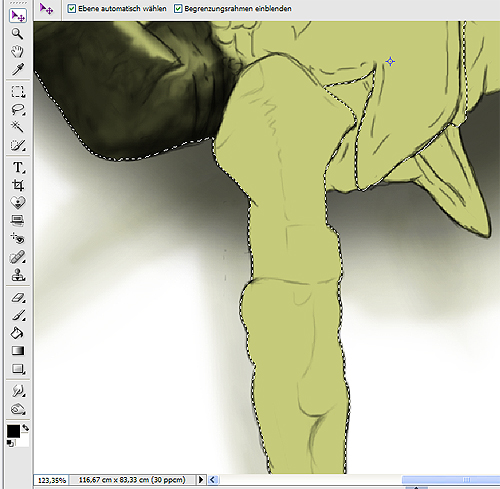
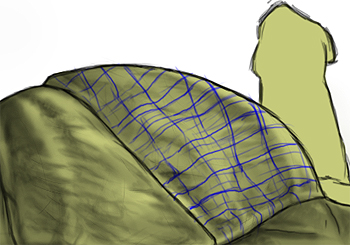
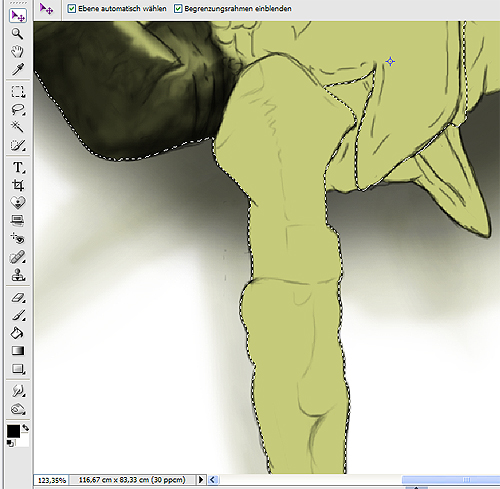
Hier seht Ihr mal eine Aufnahme von einem Spinnenbein, das maskiert wurde. Darin kann man die gezeichneten Konturen und weitere Orientierungslinien erkennen, die ich in Photoshop gezeichnet habe:

Um die Schatten zu malen verwende ich in Photoshop einen runden Pinsel mit weich auslaufenden Kanten. Die Deckkraft stelle ich je nach Situation auf einen Wert zw. 10% und 20% (selten auch mal höher). Für die großen Hauptschatten wähle ich eine entsprechend große Pinselgröße. Für die kleinen Schatten, die durch die kleinen Falten entstehen, stelle ich einen kleinen Pinseldurchmesser ein. Dann male ich im Prinzip genauso wie mit einer Airbrushpistole oder einem echten Pinsel.
Tipp: Wer bei den Schatten unsicher ist, kann sie in separate Ebenen malen. Z.B. die Hauptschatten in eine Ebene und die kleinen Detailschatten in eine zweite Ebene. Überhaupt sollte man die verschiedenen Körperteile in separate Photoshop-Ebenen malen. Das macht zwar den Bildaufbau etwas unübersichtlicher, aber es hilft, wenn man nachträglich noch etwas korrigieren möchte.
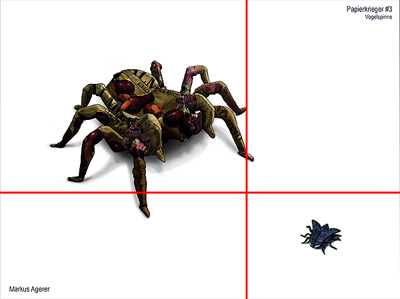
Hier mal ein Bild, in dem man die Schattierung des Hinterleibs der Spinne in drei Schritten sieht:

Außerdem verwende ich ein A6 Grafik-Tablett von Wacom. Ein A6-Grafik-Tablett ist zwar relativ klein aber es geht damit sehr viel besser als mit der Maus. Außerdem war das Ding Vergleichsweise günstig. Wenn ich noch mehr Digital-Art-Bilder mit Photoshop male, werde ich mir mal ein größeres Grafik-Tablett zulegen.
Adobe Photoshop Elements unterstütz das Grafik-Tablett sogar mit verschiedenen Einstellmöglichkeiten. Es können z.B. Pinselgröße, Deckkraft, Farbton-Zufallswert, Streuung und Rundheit wahlweise durch den Druck des Stiftes auf dem Grafik-Tablett gesteuert wird.
Hier sind noch einige Bilder, die zeigen wie ich die Schattierung der Origami-Spinne schritt-für-schritt gemalt habe:





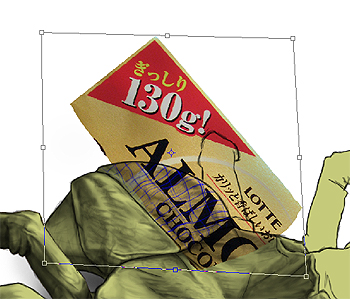
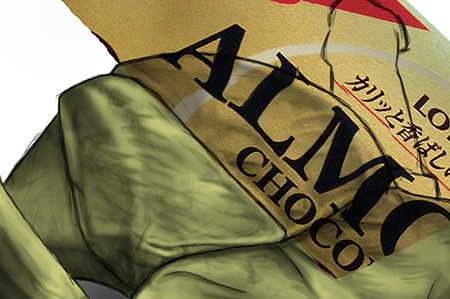
Der Papierkrieger #3 ist nun also fertig schattiert. So ist er natürlich noch sehr langweilig und sieht eigentlich so aus wie die Fotovorlage. Um ein echtes Kunstwerk zu werden fehlt ihm noch die Kreativität

d.h. die Farbe, die Kolorierung, die Schoko-Mandel-Verpackung!
Das folgt dann im nächsten Schritt. Also schaut bald wieder vorbei!